The objective
The client's request was for a complete makeover of the look & feel, and the design of a new user experience for reading the online newspaper that would be multi-platform, both via mobile app and browser-based web app, and that would respond to the brand identity and values of the newspaper In addition, a new workflow was also required for the digital copy of the newspaper and the subscriber copy, to have everything managed by the editorial staff in a centralised and integrated manner.
The method
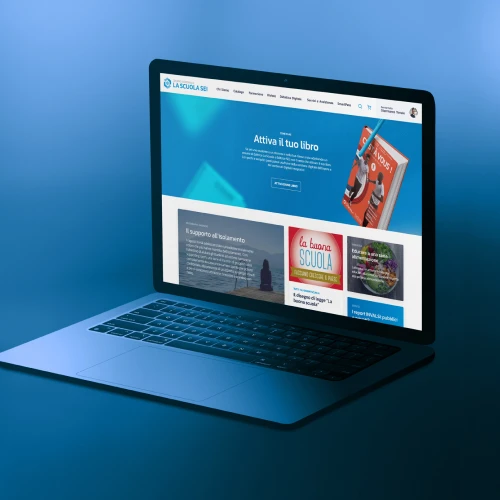
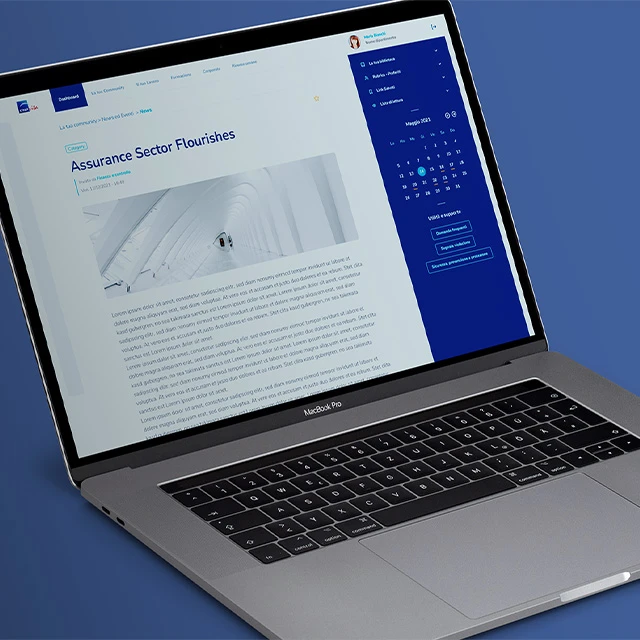
We started with a series of methodological milestones typical of our projects: a needs assessment phase, analysis of the insights gathered so far, benchmarking of competitors and cases with the exact user needs, albeit in different fields.It then became clear that the concept design, more modern and closer to the redesign of the ilgiornale.it website, had to simultaneously recall the experience of consulting the digitized paper newspaper.
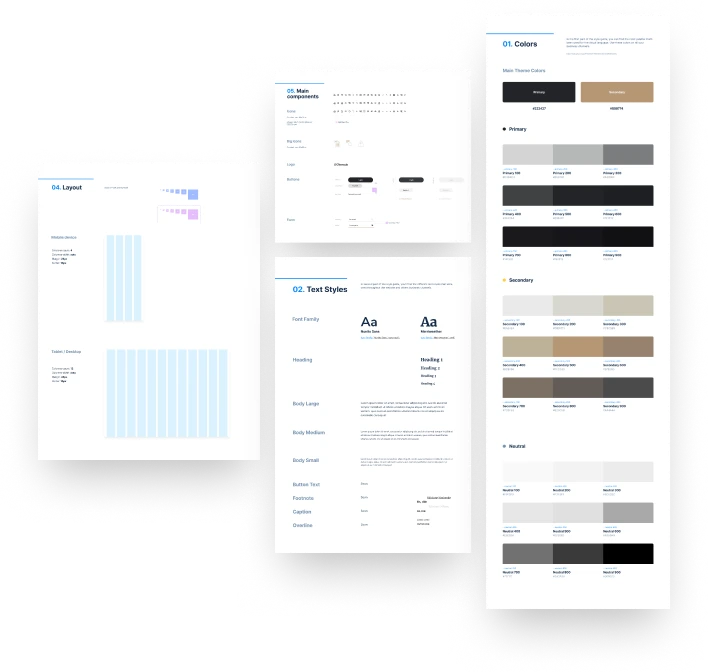
a design system leading towards a unique look&feel in line with the brand
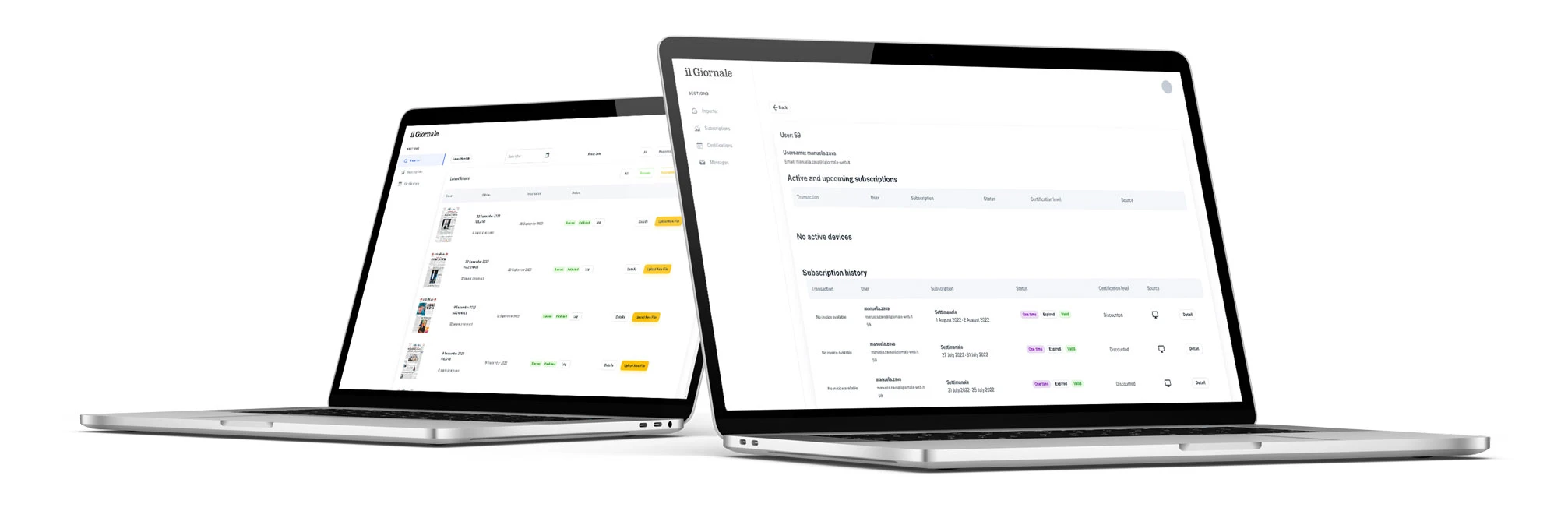
The design of the implementation architecture proposed an integrated, cloud-native solution based on a single codebase for the web and mobile versions of the apps, with an equal look and feel on each device and centralized management of accounts, analytics and payments.The choice of the React Native framework, one of the most popular frameworks for mobile development, created and supported by Meta and widely maintained by companies and the community, allowed us to quickly arrive at a prototype with a digital copy, and to gradually proceed with the new functionalities.The new mobile and web application offers subscribers an experience that is faithful, in content and layout, to the printed copy, but which benefits from all the potential of digital to offer a modern tool, starting with the in-app purchase payment system, centralized login, personalisation of the reading experience, full-text search, archive with downloaded copies for offline consultation, and the latest news from the web editorial office.

React Native allowed us to maintain the three versions of the app on a single codebase, thus greatly facilitating maintenance, updates, and future cost containment. The implementation of new features does not have to follow separate designs and flows for the three targets; the team of developers can work on a single product, and the testing and delivery automation then allow a new version to be quickly delivered to the staging channels visible to the client, who can then approve and discuss the solutions before they are published to all users.
After analyzing market proposals for cross-platform payment management, we decided to implement a custom solution based on the in-app payment SDKs of the two mobile stores, but centralized on the customer's servers so that a subscription activated on one platform is also perfectly valid on the others.On the back office side, we conducted an analysis of the backend platform in charge of importing digital copies, and of the management of user subscriptions, divided among the three platforms. In synergy with the client, we designed a new architecture. We proposed a totally cloud-native solution, with a new definition of the serverless infrastructure on AWS, database management and implementing a new dashboard for editing.